MAME Arcade - Programmable lights

The second post in a 3-part series showing off some tech I recently added.
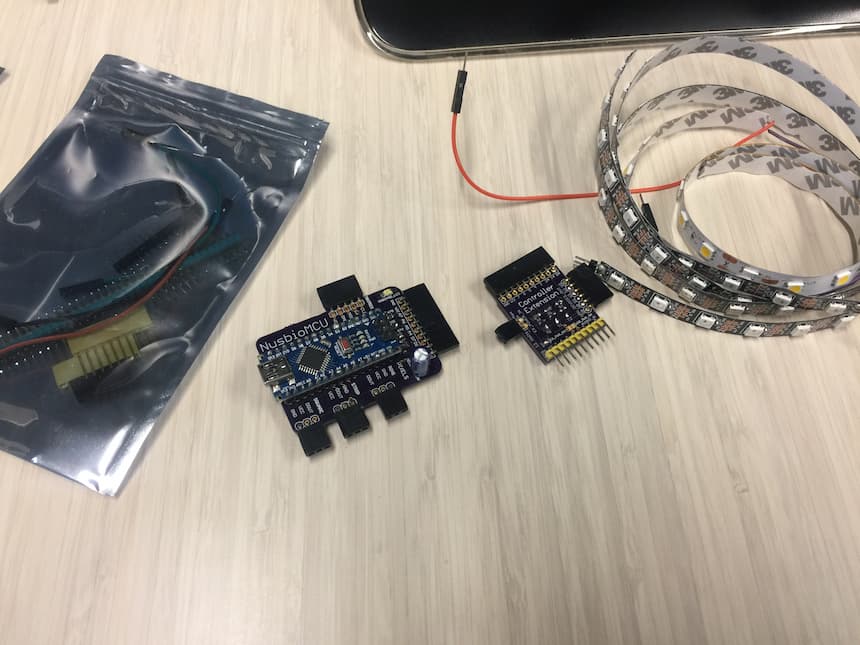
I wanted the cabinet lights to turn on when I walked up to it so I ordered some goodies from MadeInTheUSB.net (They sell a bunch of components that plug in via USB, and can be controlled via C#). Before I continue, I have to plug this company because of the amazing service I received.
I wasn’t sure exactly what I needed, but after exchanging a couple emails, I placed an order. And then magic happened.
- They sent me high-res pictures showing my build all wired up (so I could recreate it when I received the items).
- A custom-made YouTube video, for me, showing it in action :)
- Custom-written C# sample code on GitHub!
That was absolutely over-the top customer service. I would definitely buy from them again, and they have my recommendation any day of the week.
Moving on…
There are really two distinct light products I’m working with. 2-pin LED lights (plain white) whose intensity can be modified, and then 3-pin RGB LED lights, whose intensity and color can be controlled.
Marquee
The white LEDs will replace the 18" fluorescent as the marquee backlight. It took me about 4 hours to get the sample code wired into my application, and the intensity timed appropriately with the sound effect (and fading of the opacity). Essentially, I wanted the backlight to light up very slowly at first, and then light up faster about 1/2 way through the sound effect. The final result: the intensity remains at zero until the opacity hits .08 (that’s roughly when the sound effect is audible), and then intensity increments by one until the opacity hits .5. At that point, the intensity increments by 2 until:
- opacity reaches 1.0, or
- intensity hits its maximum of 255.
Ideally, either of these conditions should coincide with the end of the audio/fade-in, and I almost nailed it. When the audio ends, Opacity is at 1.0, and the intensity winds up at 252.
The “kitchen counter” video doesn’t really do it justice, here it is anyway.
RGB Lights
I’d just committed/pushed my code at 2:30am, and stood there looking at the RGB strip, trying to think what would look cool for a startup sequence. I have 255^3 colors to work with and 30 individually-addressable LEDs to apply them to.
I thought it would be cool to have the lights be all different colors, and then have it kinda “sort” the lights. (think of an old Windows 95 defrag screen). Then it hit me - I’m going to have it do a Bubble Sort. Each of the 30 lights will initially be assigned a random color, and then I’ll bubble-sort the colors into rainbow pattern.
Other than the “start-up sequence”, I’m not really sure what else I’ll use the RGBs for. I did notice that if I set the color to Beige, at a fairly low intensity (30), they make nice mood lights - kind of the really dim lights in a theater. I might leave those on all the time, and then (outside of the start-up sequence), maybe have them pulse a cool blue when entering/exiting a game or something like that.
Part 1 of 3: Motion-activated
Part 2 of 3: Programmable lights
Part 3 of 3: Voice control